スポンサーリンク
この記事ではCanvaを使って、テキスト(文字)を円(丸)にする方法を紹介します。
企業やブランド、Youtubeやインスタ、ブログのアイキャッチとして何かと使えますので使い方を覚えておきましょう。
目次
基本編:Canvaで文字を使って円を作る方法
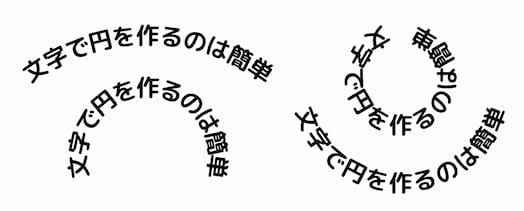
Canvaを使ってテキストを円のようにする基本的な操作方法から見ていきましょう。
テキストを曲げる(湾曲させる)ためには文字通りエフェクトの「湾曲させる」を使います。

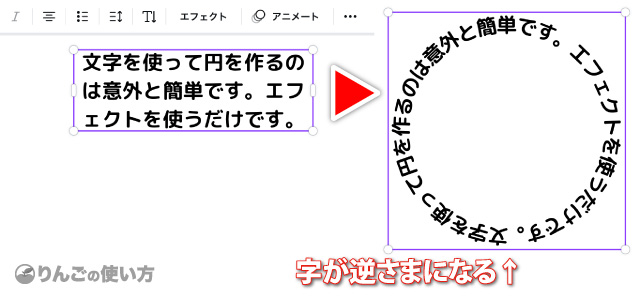
- 円にしたい(湾曲させたい)テキストを用意する
- 画面上のメニューからエフェクトを選ぶ
※タブレットなどの場合、エフェクトが表示されていないことがあります。その場合はメニューの中に三点 からエフェクトを探し出すことができます。
からエフェクトを探し出すことができます。 - 画面左のサイドバーから湾曲させるをタップ
- そのすぐ下で湾曲のサイドバーで曲がり具合を調節しましょう。

以上の操作でテキストを曲げることができるようになります。
応用編:文字の向きを意識して作る
ちょっとした応用編です。長めのテキストを入れた後、文字を湾曲させると文字が上下逆さまになってしまいます。
スポンサーリンク

文字が逆さまでは読みにくいので、2つのテキストに分解しましょう。今回はちょっとした小さなステッカーをつくったときを例にして解説していきます。まずは完成図から。

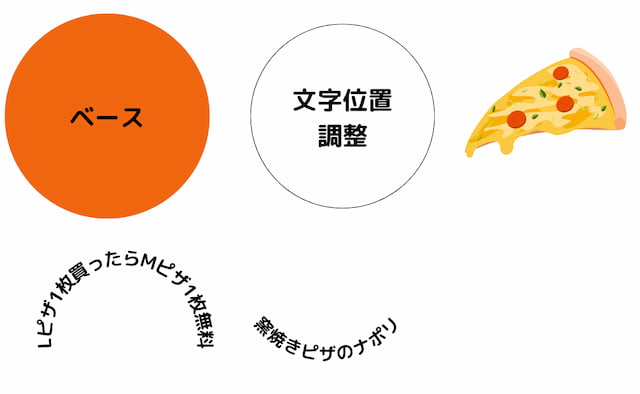
このステッカーの場合、円の上に来る文字と下に来る文字で2つのブロックにわけてあります。

それぞれのパーツを分解すると5つのパーツでできあがっています。「ベース」「文字位置調整」という文字は説明用に入れているもので、実際には書かれていません。
ピザのイラストはCanvaに収録されているイラストを使っています。
これらを順番に重ねていきましょう。

黒いガイドを使うと文字が中心からズレていないか、オレンジ色の外枠に対して平行の文字が湾曲しているかなどが見てわかりやすいです。
最後に黒いガイドの線だけを消したら完成です。


