スポンサーリンク
この記事ではCanvaの文字(テキスト)の背景を塗りつぶす方法を紹介します。
文字の背景に色を入れると、ただ文字を入れるよりも写真の上に入れた文字が読みやすくなったり、ちょっとしたアクセントとして使うことができます。
Canvaでは文字(テキスト)の背景を塗りつぶしたようにする方法が幾つかあるので、用途に合わせて使い分けましょう。
その1:エフェクトを使う
1つ目の方法は「エフェクト」を使う方法です。
エフェクトの1つに「背景」というエフェクトがあります。色はもちろん透明度や、背景の大きさ(スプレッド)、丸みを変えることができます。

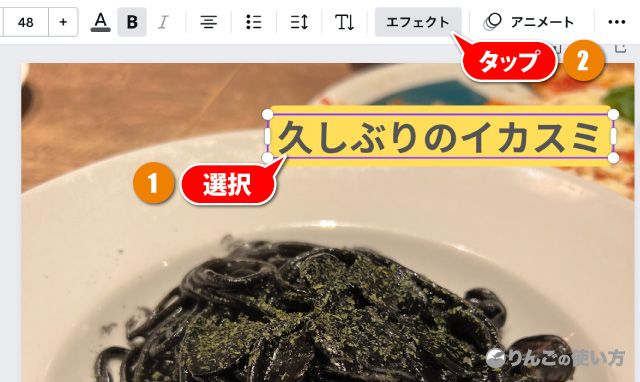
- 背景に色を付けたい文字を選択
- 画面上部のメニューからエフェクトをタップ

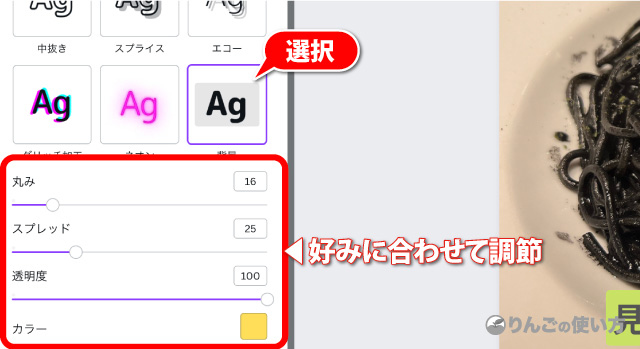
- 背景をタップ
- 丸み、スプレッド、透明度、カラーを調節する
「エフェクト」の「背景」でどのように文字を変えられるのか、一覧を作ってみました。

「エフェクト」の「背景」を使うメリットとデメリット
スポンサーリンク
エフェクトの背景を使って文字に背景色を付けた場合、メリットとデメリットがあります。
あとから文字の編集をしやすい
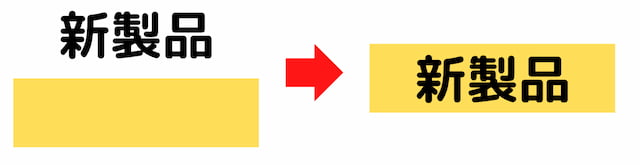
「エフェクト」の「背景」を使った場合、あとから文字の編集、特に文字数が変わる時に楽でいいです。
例えば「新製品」という文字に背景職を付けていたのを、職場からの依頼で「おすすめ」という4文字に変えたい時、「エフェクト」の「背景」なら文字を打ち替えるだけでOKです。
背景のサイズの融通が利きにくい
エフェクトの背景はサイズの変更をスプレッドで行うことができますが、上下左右で個別にサイズを変更することができません。
そのため「左だけ背景を長くしたい」とか「正方形の中に文字を入れたい」といったことができません。
ほかのエフェクトと併用できない
「背景」というエフェクトをすでに使っているので、エフェクトをもう一つ使うことができません。
例えば背景に色を入れて、さらに文字を袋文字(縁取った文字)はできません。もしそういった合わせ技をやりたい場合は、背景だけこれから紹介する方法を使う必要があります。
その2:「素材」から「線と図形」を使う
二つ目の方法は「素材」から「線と図形」を使って、文字に背景色を付ける方法です。
スポンサーリンク

やり方はとてもシンプルです。背景用の図形とテキストを用意して重ねるだけです。
そのとき、重なりの順番は必ず文字を上にしてあげましょう。
もしくは図形に直接文字を入れるという方法もあります。ただしその場合、文字の位置は図形の中央になることを理解しておきましょう。
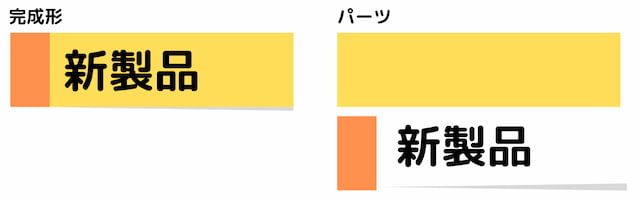
図形とテキストを分けておくと、位置調節が自由になります。

例えば右だけ背景の図形を長くしたり、他の図形を組み合わせて自作の付箋を作ったりすることもできます。
似たような付箋はプロアカウントの場合、素材の中にありますが、無料ユーザーでも画像を組み合わせれば付箋を作ることができます。
図形と組み合わせて背景を作るメリットとデメリット
文字に背景色を入れる時に図形と組み合わせて使うメリットとデメリットがあります。
操作がわかりやすい
図形を組み合わせるメリットの1つとしてあげられるのが「操作のわかりやすさ」です。図形を使うだけなので一度やれば次から忘れることはありません。
サイズや文字の位置の調整が自由
エフェクトの「背景」を使うと、背景のサイズや文字の位置は変えられませんが、図形と組み合わせて使うと自由に変えられます。
スポンサーリンク
エフェクトと組み合わせられる
エフェクトの背景を使うと、他のエフェクットと併用できませんが、図形と組み合わせると文字にエフェクトを加えることができます。
ただし袋文字など文字に装飾を付けると、背景とぶつかってガチャガチャした印象を与えてしまいがちなので、エフェクトを使う時は注意しましょう。
図形と文字が別々だと細かい位置調整が必要に
図形と文字を別々に用意した場合、重ねて置いた時の微妙な位置を手動で直す必要があります。
ちょっと右にずれてるとか、ちょっと下にずれているというのは意外と気になるものです。「整列」である程度キレイにできますが、最終的には微調整を自分でやるようにしましょう。
文字数が変わるとサイズ変更が必要になる
図形と文字を使った場合、文字数が変わるとその都度、背景の図形のサイズを調節しなければいけません。


