スポンサーリンク
この記事ではインスタグラム(Instagram)の写真や動画をWordpressに埋め込む方法を紹介します。
インスタグラムの写真や動画をWordpressに埋め込みたい・配置したい時、インスタグラムが用意する「埋め込み」のコードをそのままコピペすると上手くWordpressの記事の中に入れることができません。
そんな時は「2つの方法」のいずれかを使ってWordpressの記事の中にインスタグラムの写真・動画を埋め込みましょう。
解決法1:インスタグラムのURLをペーストする
最初に紹介する方法はWordpressに貼り付けたいインスタグラムの写真・動画のURLをコピーして、Wordpressの貼り付けるというものです。
ただし写真や動画につく投稿者のキャプション(コメント)も表示されるため、投稿者のコメント・キャプションが入ってほしくない場合は、この後紹介する方法を試してみてください。
アドレスバーからURLをコピーする
1つ目の方法はブラウザからURLをコピーする方法です。
ブラウザの場合、アドレスバーから直接URLをコピーすることもできます。この方法が一番シンプルでわかりやすいかもしれません。
メニューからURLをコピーする
スポンサーリンク
2つ目の方法はアプリのメニューからURLのコピーを行う方法です。
この操作はアプリで行っても、ブラウザでインスタグラムを開いてもあまり変わりません。

- ブラウザで開いたインスタグラムの右上にある三点
 をタップ
をタップ - リンクをコピーをタップ
解決法2:カスタムHTMLを使う
インスタグラムの埋め込みコードを正確に埋め込む方法の2つ目は「カスタムHTML」を使う方法です。
「カスタムHTML」を使う方法を紹介する前に簡単に埋め込みコードをどうやって入手するか説明しておきます。
インスタグラムの埋め込みコードを入手する方法
ここではAppleのインスタグラムのアカウントに投稿されていた写真の埋め込みコードを入手する方法を紹介します。

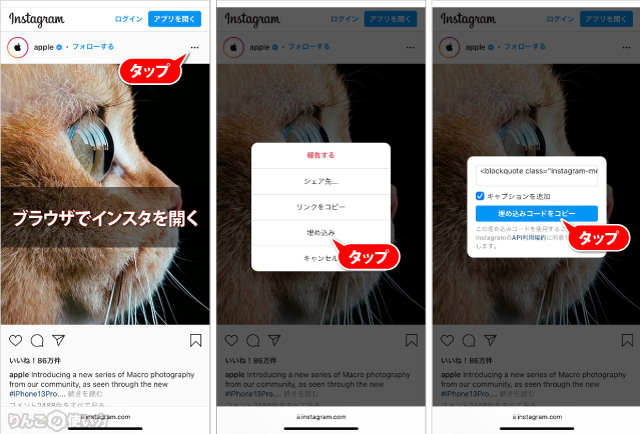
- Safariなどのブラウザでインスタグラムを開く
- 埋め込みコードが欲しい写真や動画を開く
- 画面右上の三点
 をタップ
をタップ - 埋め込みをタップ
- 埋め込みコードをコピーをタップ
以上でインスタグラムの埋め込みコードを入手できました。
スポンサーリンク
ちなみにインスタグラムの埋め込みコードを入手するとき、キャプションを追加にチェックが入っていると写真や動画以外の投稿者のコメント(キャプション)が入りますが、チェックを外すと写真や動画だけ埋め込むことができます。
解決法の1つ目で紹介した「URLをペーストする」だとキャプションも埋め込まれるので、キャプションが不要な場合はカスタムHTMLを使う必要があります。用途に応じて使い分けましょう。
「カスタムHTML」を使ってインスタの写真や動画を埋め込む方法
では、次は上で入手したコードを使ってWordpressの投稿に埋め込んでみましょう。ちなみに解説はブラウザ版のWordpressで紹介します。
- ブロックを選択するには「/」を入力のところで/を入力
- カスタムと入力してカスタムHTMLを選択する
- HTMLを入力のところでインスタグラムでゲットしたHTMLをペースト
これでHTMLのコードが埋め込まれます。投稿画面ではHTMLが表示されますが、プレビューや投稿後の画面ではきちんと表示されているはずです。