スポンサーリンク
この記事ではCanvaを使って文字・テキストにマーカー(ハイライト)を引く方法を紹介します。
マーカーは読者や閲覧者に文章の注目・注意して欲しいところ、重要なところが一目瞭然でわかるようにするためのものです。また長い文章の場合、マーカーを引くことで文章全体の要点を把握する手助けをすることができます。
では、ハイライトをCanvaでやろうとすると、「ハイライト」や「マーカー」といったツールがなく戸惑う方も多いようです。
でも、実はハイライト・マーカーは簡単に再現することができるんです。
エフェクトの背景ではハイライトにならない
Canvaには「背景」というエフェクトがあります。この「背景」は指定したテキストブロックの背景に色を付けることができます。
この「背景」エフェクトを使えば、ハイライトの代わりになると思われがちなのですが、「背景」エフェクトはハイライトとして使うことができません。
というのも「背景」エフェクトはテキストブロック全体に色を付けてしまうので、長い文章の一部分だけハイライトを付けることができません。
[blogcard url=”https://iphone-manual.net/how-to-add-color-background-to-text-in-canva/”]
スポンサーリンク
その代わり今回紹介する方法でテキストにハイライト・マーカーを入れていきます。
Canvaで文字にハイライトを引く方法

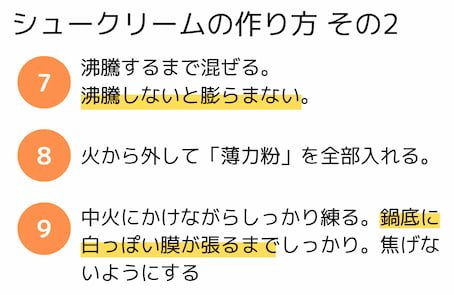
Canvaで文字に上の画像のようなハイライト・マーカーを引く方法は以下の通りです。

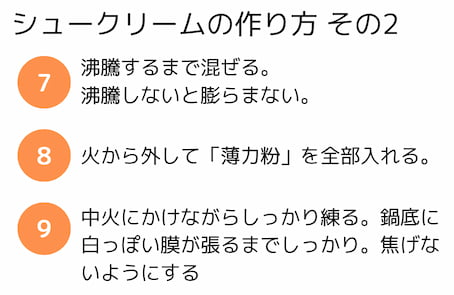
まずはハイライトが入っていないテキストを用意します。

続いて画面左のサイドバーの「素材」から「線」または図形の「四角形」をドラッグ&ドロップで配置します。配置した「線」「四角形」は色を好きな色に変えましょう。また「線」「四角形」は適当な太さに調節しましょう。
背景が白の時はハイライトの色の透明度は100(まったく透けない状態)でも良いのですが、背景に模様があるときは透明度を下げると「よりハイライトな感じ」を表現することができます。

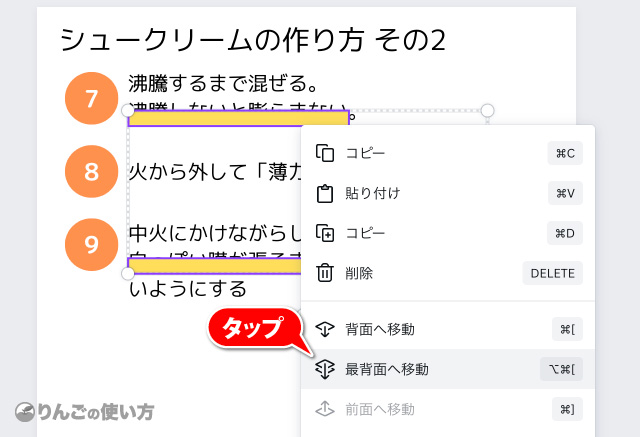
配置した「線」または「四角形」を選択して、右クリックをして「最背面へ移動」を選択します。
もしタブレットをお使いの場合は画面上のメニューから三点![]() を選んで配置をタップすると上記のような「最背面」を選ぶ画面になります。
を選んで配置をタップすると上記のような「最背面」を選ぶ画面になります。
それと「最背面」を使うと配置したばかりの「線」「四角形」が消えてしまう・見えなくなってしまう場合は「背面へ移動」を何度か選んでハイライトのように表示されるよう調節しましょう。


