スポンサーリンク
この記事ではCanvaを使って文字(テキスト)に縁取りを付ける方法を紹介します。
とても簡単な方法なのですが、Canvaの操作画面には「縁取り」「フチ文字」というメニューがなくわかりにくいかったので、操作方法を解説していきます。
ちなみに縁取りされた文字を「袋文字」や「フチ文字」と呼びます。
この記事はCanvaのバージョン4.44.0を元に書かれています。バージョンが違うCanvaをお使いの場合、操作が若干異なることがあります。ご了承ください。
Canvaで簡単に文字の縁取りをする方法

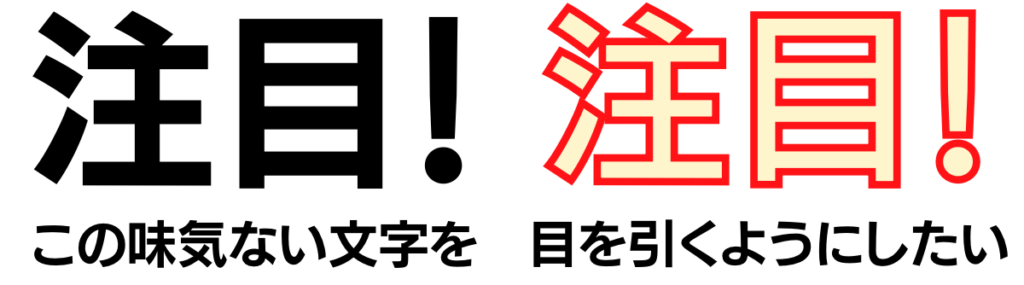
今回は上記左のような地味で味気ない文字に縁取りを加える・フチ文字を作る方法を紹介します。

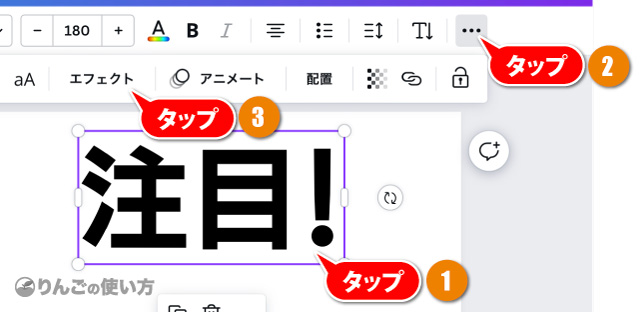
- 縁取りを付けたい文字(テキスト)を選択する
- 画面上部のメニューから三点
 をタップ
をタップ - エフェクトをタップ
パソコンの場合、画面が広いので画面上部に「エフェクト」が表示されているかもしれませんが、iPadなどのタブレットの場合、画面が狭いため「エフェクト」が表示されていないかもしれません。
その場合は上記のスクリーンショットのようにメニューの右にある三点![]() をタップすると「エフェクト」が表示されます。
をタップすると「エフェクト」が表示されます。

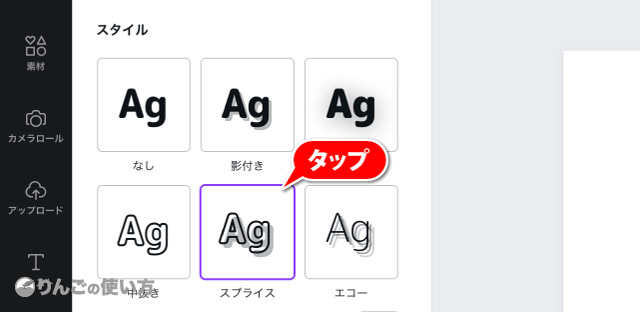
- 「スタイル」の中からスプライスをタップ
ちなみに「スプライス」の横にある「中抜き」を使う方法が紹介されていることもありますが、中抜きは縁取りだけがあり、文字の中が透明です。そのため「2つの文字」を重ねて使う必要があり、位置合わせやあとからテキストを変える時に面倒です。
そのため「スプライス」を使うことをオススメします。

- オフセットを「0」に(オフセットについては最後に補足あり)
- カラーを今回は薄い黄色に
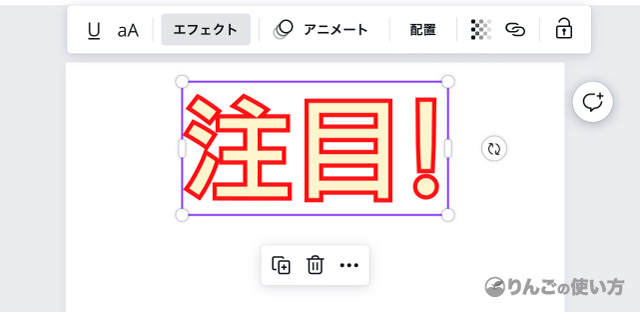
- 縁取りの色は文字色なので、画面上部のメニューから文字色を赤に変える

以上でフチ文字ができあがりました。この方法ならあとから文字を変えてもエフェクトはそのままです。
余談:オフセットのことを少しだけ補足
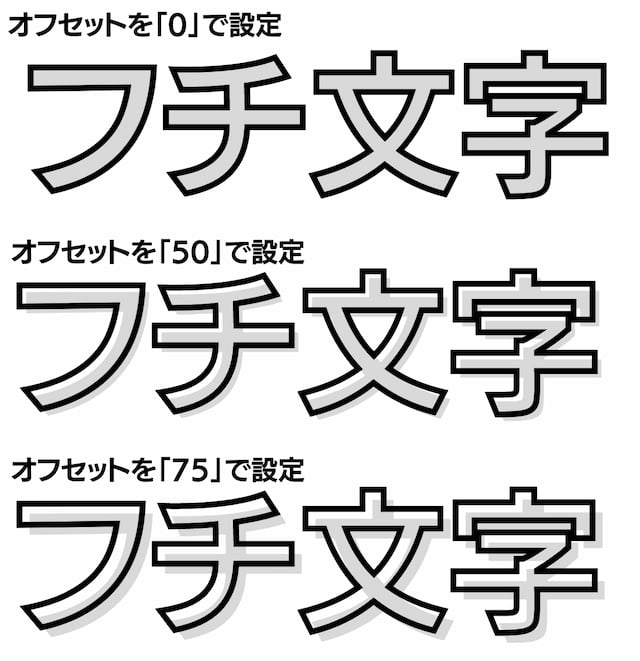
オフセットについて少しだけ補足します。

オフセットの数字を変えることで文字の塗りの部分をずらすことができます。フチ文字(袋文字)の場合は塗りがズレていない方が良いので「0」にしましたが、デザインによってはオフセットを変えてあげることで文字の印象が大きく変わります。
スポンサーリンク
また設定の「向き」は上記の場合「-45度」なのですが、この向きも変えることができるので、用途に合わせて変更してみても良いのかもしれません。


