スポンサーリンク
この記事ではCanvaのちょっとした疑問「Canvaでテキストに打ち消し線を付けられるのか」について解説していきます。
単刀直入に答えだけを書いてしまうと、Canvaには操作メニューに下線を付けるボタンはありますが、打ち消し線を付けるボタンはありません。またメニュー等から打ち消し線を付けることはできません。
では、どうすればいいのか?というとある意味アナログな方法を使うしかありません。
Canvaで文字・テキストに打ち消し線を付ける方法はありますか
冒頭でも触れたとおり、Canvaには打ち消し線を付けるボタンや、メニューの中に打ち消し線を付ける項目はありません。
Canvaで変えられる書式と言えば
- 太字
- 下線
- 斜体(対応しているフォントのみ)
- 色
このくらいです。打ち消し線を直接テキストに入れることでできません。
ではどうすれば打ち消し線を入れることができるのかについて解説していきます。
スポンサーリンク
Canvaで打ち消し線を表現する方法

Canvaでテキストに打ち消し線を付ける方法は若干の力業です。というのもテキストに直接線を引くからです。
用意するのは「テキスト」と「素材にある線」です。文字の上に線を引くことで打ち消し線にします。
「そんなやり方ずるい」とか「それは思っているのと違う」と思われるかもしれませんが、Canvaに打ち消し線を入力、また表示する機能がないのでしょうがありません。
現に別のアプリで入力した「打ち消し線がついたテキスト」をコピーして、Canvaに移しても表示されませんでした。
とはいえ直接線をひくことのメリットもあるんです。

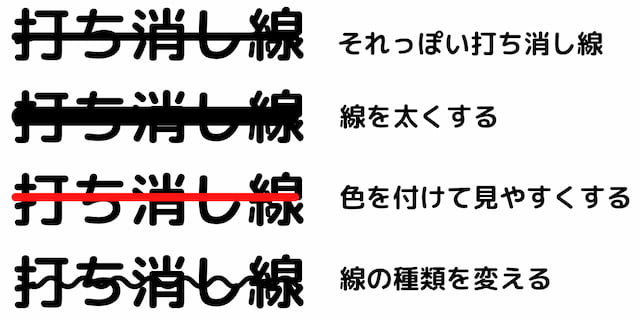
線を太くしたり、色を付けて見やすくしたり、線の種類を波線に変えるなどができます。もちろん合わせ技で「色が付いた波線」といったことも可能です。
こういったアレンジを付けることで、何かのチェックリストっぽいデザインで「完了」をわかりやすくしたり、見た目をおしゃれにすることができるはずです。
ちなみに透明度を変えたり、線を太くしすぎたりすると、それは打ち消し線ではなくマーカー(ハイライト)になってしまいます。見ている人を注目させたいハイライトと、見ている人に「完了」「修正」を伝える打ち消し線は意味が真逆になってしまうので、その辺は注意しましょう。
スポンサーリンク
[blogcard url=”https://iphone-manual.net/how-to-highlight-text-in-canva/”]


