スポンサーリンク
この記事ではIllustratorのバウンディングボックスの色を変える方法を紹介します。
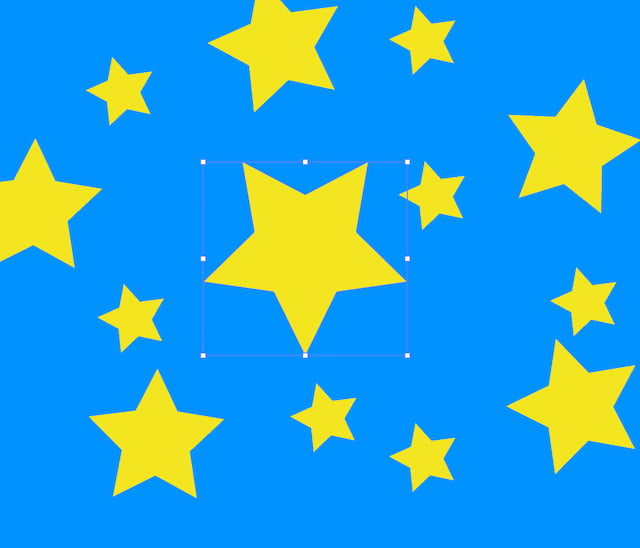
Illustratorで作業をしていると、下の画像のように背景の色とバウンディングボックスの色が似ていてわかりにくいことがあります。

そんなとき、これから紹介する方法でバウンディングボックスの線がはっきりと見えるようになりますのでお試しください。
目次
Illustratorのバウンディングボックスの色を変える方法
バウンディングボックスの色を変える方法はとても簡単です。一言で言うなら「レイヤの色を変える」ことでバウンディングボックスの色は変わります。

青い背景に青いバウンディングボックスはなかなか見にくいです。そんなときは青以外の色に変えることで見やすくなります。

- レイヤーを表示する(補足あり)
- バウンディングボックスの色を変えたいレイヤーをダブルクリック
レイヤーをうまく出せない時は画面の上部にあるメニューバーからウィンドウ→レイヤーにチェックを入れるとレイヤーウィンドウが表示されます。

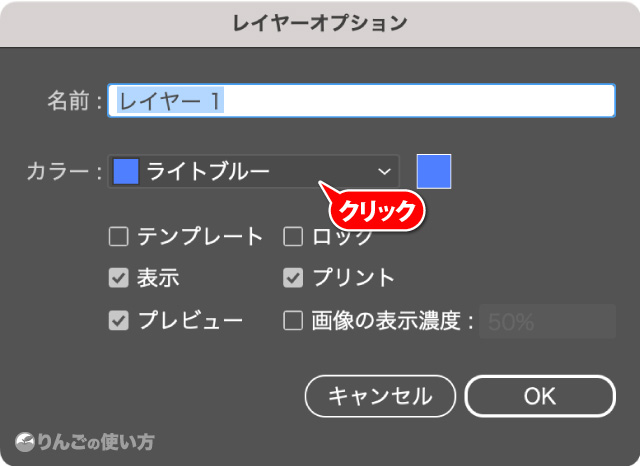
- カラーをクリック
- 好きな色を選ぶ
- ウィンドウ右下のOKをクリック
スポンサーリンク
「カラー」をクリックすると25種類以上のあらかじめ用意された色が表示されますので、その中から色を選ぶか、その横にある色をクリックするとカラーピッカーで好きな色を選ぶことができます。