スポンサーリンク
Canvaにはレイヤーという概念がない代わりに画像を背景に指定することができます。背景に指定した画像は通常の操作では動かすことができないので、誤って位置を変えてしまうことがありません。
この記事ではCanvaで背景に指定した画像を削除したり、背景で使っている画像のサイズや位置を変える方法を紹介します。
Canvaで画像を背景に指定する方法
まずはじめに「Canvaで画像を背景に指定する方法」から紹介します。
もうすでにCanvaで画像を背景にする方法を知っている方は、ここは読み飛ばしてもらってOKです。

写真を背景に指定するためには、最初にサイドバーから写真をドラッグ&ドロップ、またはクリックで配置します。

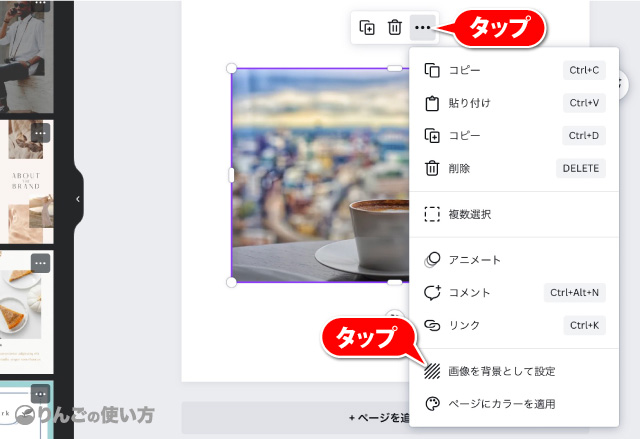
配置した画像・写真をタップすると、すぐ上にゴミ箱や三点![]() のアイコンが表示されるので、三点
のアイコンが表示されるので、三点![]() のアイコンをタップします。そして表示されたメニューから画像を背景として設定をクリックです。
のアイコンをタップします。そして表示されたメニューから画像を背景として設定をクリックです。

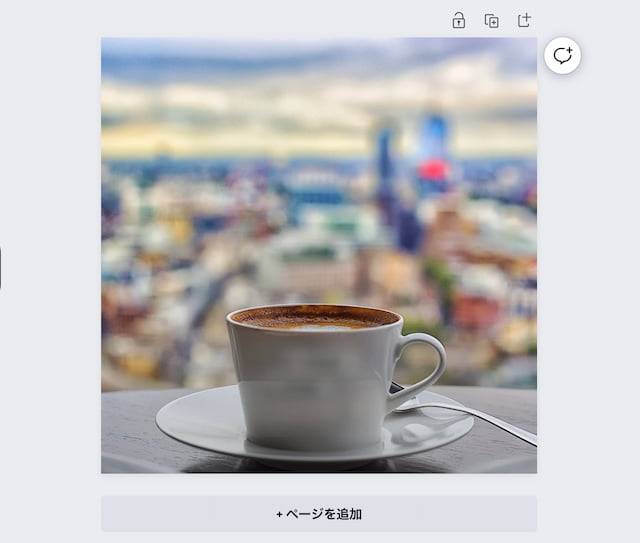
これで写真が背景に設定されました。
Canvaで背景に指定した画像の位置を変える方法
続いて背景に指定した画像・写真の位置を変える方法です。
上で使ったコーヒーの画像はコーヒーカップが画像の真ん中に配置されていました。そこでそのコーヒーカップを左側に寄せてみます。
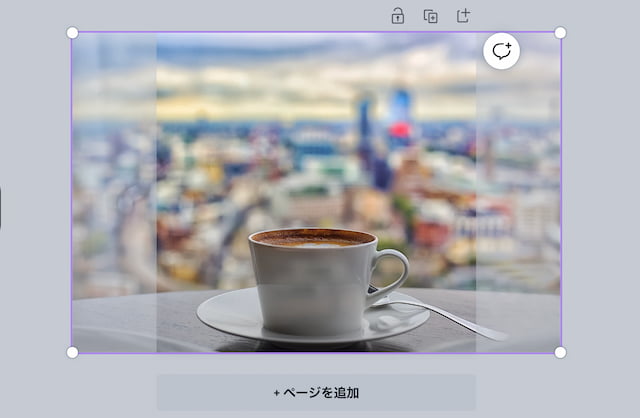
まず背景をダブルタップします。

すると背景にした時は見えなかった部分もうっすらと見えるはずです。
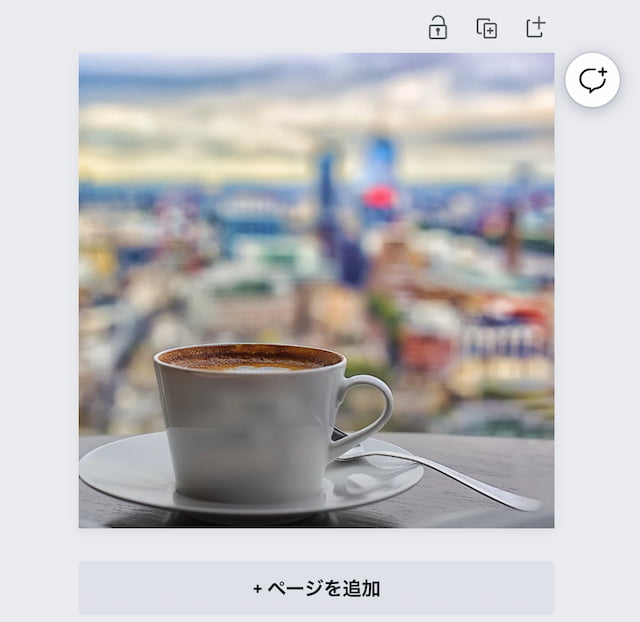
写真の全体が見えたら写真をドラッグして移動させたり、キーボードがある場合は十字キーでも移動させることができます。
位置の調節が終わったら画面左上の完了をクリックすればできあがりです。

背景に設定した画像を解除・削除する方法
スポンサーリンク
続いて背景に設定した画像を解除して、通常の写真に戻す方法です。基本的に写真や画像を背景に設定する方法と同じなので、一度やり方を覚えたら次から迷うことはないと思います。

壁紙を選択して三点![]() をタップ、表示されたメニューの中から背景から画像を切り取るを探してタップします。すると背景にしていた画像が元の背景にする前の画像に戻ります。
をタップ、表示されたメニューの中から背景から画像を切り取るを探してタップします。すると背景にしていた画像が元の背景にする前の画像に戻ります。
背景を削除したいときは、背景をダブルタップして位置を移動できるようにしたら、背景の画像を選んだ状態でdeleteキーを押すと画像が削除されます。


