スポンサーリンク
Illustrator(イラストレーター)はテキストのバウンディングボックスの下に謎の空間(余白)ができます。
この余白があることでオブジェクトの整列をしたい時にズレてしまうため、テキストをアウトラインして整列するか、見た目で位置を揃える必要があります。
この記事ではIllustrator(イラストレーター)のテキストを選択すると表示されるバウンディングボックスの余計な余白をなくす方法を紹介します。
この方法を覚えることで文字をアウトライン化させたり、目視で位置を揃える必要がなくなりますので、お試しください。
テキストのバウンディングボックスにつく余計な余白
Illustratorはテキストなど図形などのオブジェクトを選択すると、バウンディングボックスという四角い枠が表示されます。この枠を選択すると異動させたり、拡大縮小ができたりします。
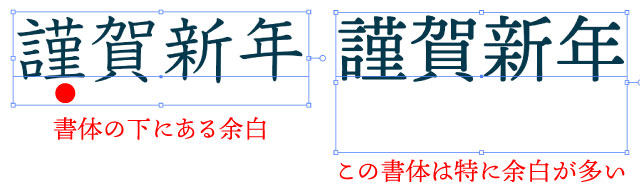
このバウンディングボックス。テキストだけなぜか文字の下に謎の空白が付いてしまいます。

上の場合、左の書体は「よくある余白の大きさ」です。この余白でも整列させると位置がずれますが、右の書体はかなり余白が広く、整列する時に非常に使いづらいです。

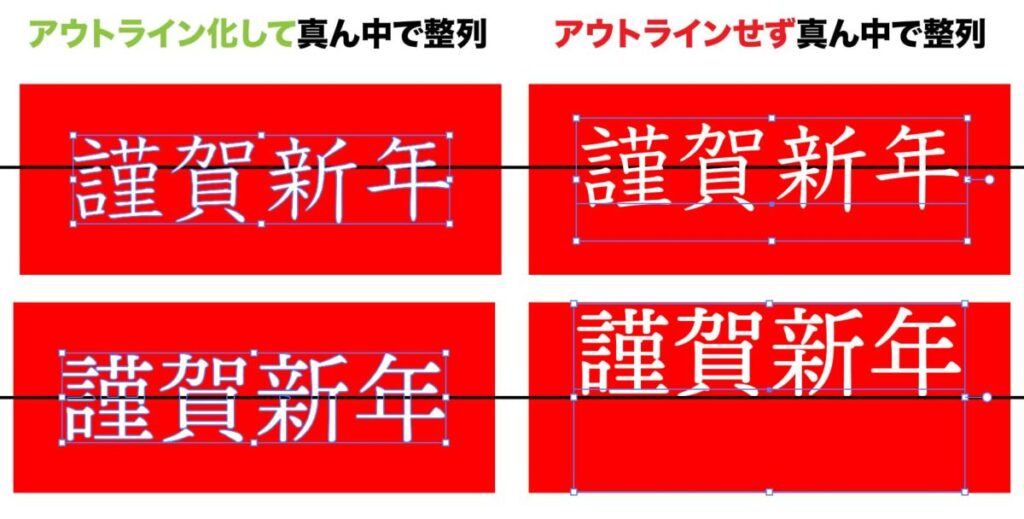
例として「アウトライン化したテキスト」と「アウトラインしないテキスト」を2書体ずつ、計4種類用意しました。
スポンサーリンク
アウトライン化した書体は、書体の大きさとバウンディングボックスの大きさがほぼ同じなので、中央で整列させるとキレイに揃います。
ところがアウトライン化していない書体はバウンディングボックスが書体よりも上下に大きいため、中央で整列さえるとテキストの位置がおおきくズレてしまいます。
顕著なのが左の書体ですね。1行分くらいのスペースがあるため、真ん中で揃えているのに上揃えしたのかと思うくらい上に来ています。
バウンディングボックスの余計な余白をなくす方法
前置きが長くなってしまいましたが、テキストのバウンディングボックスにつく余計な余白をなくす方法を紹介します。

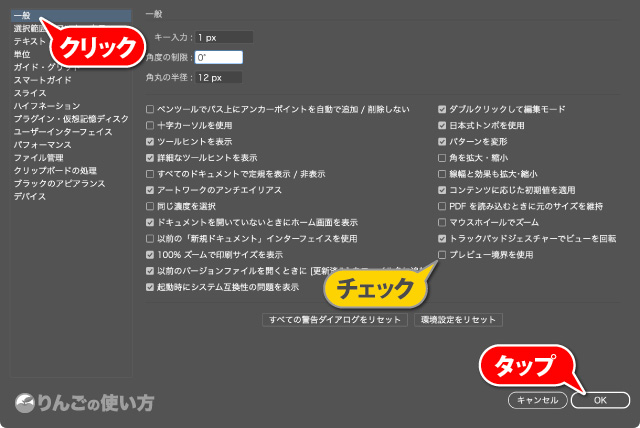
- Illustratorの設定または環境設定から一般をクリック
- プレビュー境界を使用にチェックを入れる
- ウィンドウ右下のOKをクリック

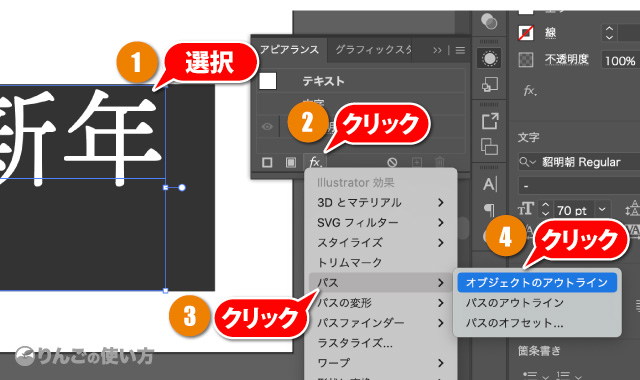
- テキストを選択
- アピアランスの下の方にあるfxをクリック
- パスをクリック
- オブジェクトのアウトラインをクリック
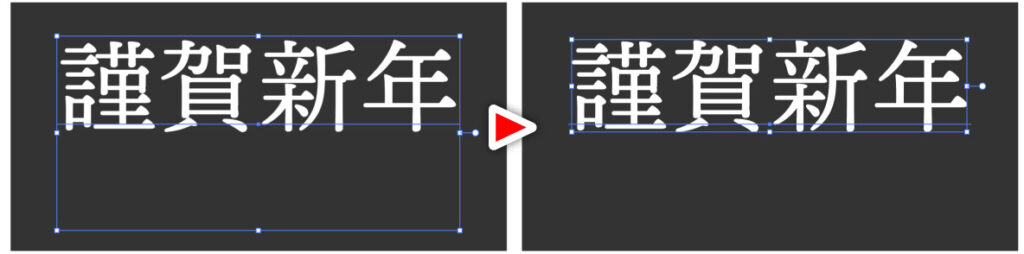
これでバウンディングボックスの余計な余白が表示されなくなりました。

この方法だとアウトライン化しなくてもオブジェクトを揃えることができる、つまりあとからテキストの変更ができるのが大きなメリットです。
スポンサーリンク
1つだけ残念なこと
今回紹介した方法「アピアランス」で「オブジェクトのアウトライン」を付ける方法は、オブジェクトごとに適応させる必要があります。
つまりすべてのテキストに適応させるのは、テキストを全選択して適応させることができるのですが、新たに追加するテキストもすべて手作業で適応させなければいけません。
個人的には初期設定のなかで「テキストのオブジェクト」の設定として、好きな方を選べるようにしてあるとありがたいです。