スポンサーリンク
この記事ではiPhoneやiPadのSafariで、パソコンのSafariで開いたのと同じようにウェブサイトを表示させる方法を紹介します。
iPhoneやiPadのSafariは狭い画面で快適に見えるように表示してくれますが、時としてその最適化が邪魔だったりします。そんなときは、デスクトップ表示をお試し下さい。
iPhone・iPadのSafariでウェブサイトをデスクトップ用で表示する方法
iPhone・iPadのSafariでパソコン版のSafariと同じような表示をさせる場合、お使いの端末(iPhoneかiPad)とOS(iOS、iPadOS)によって操作が少し異なります。
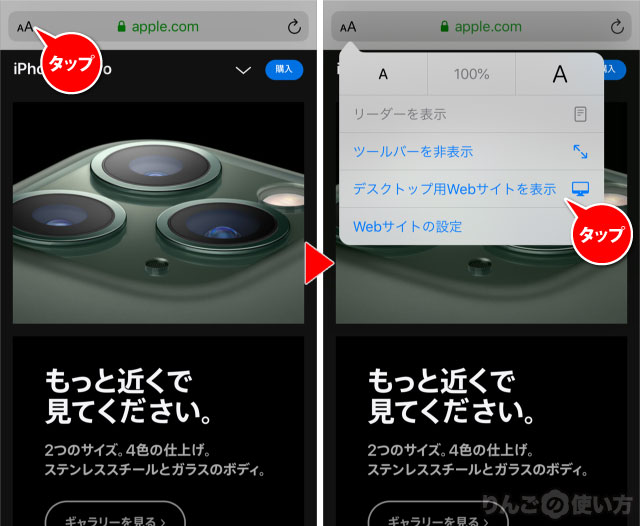
iPhone(iOS 13.0以降の場合)
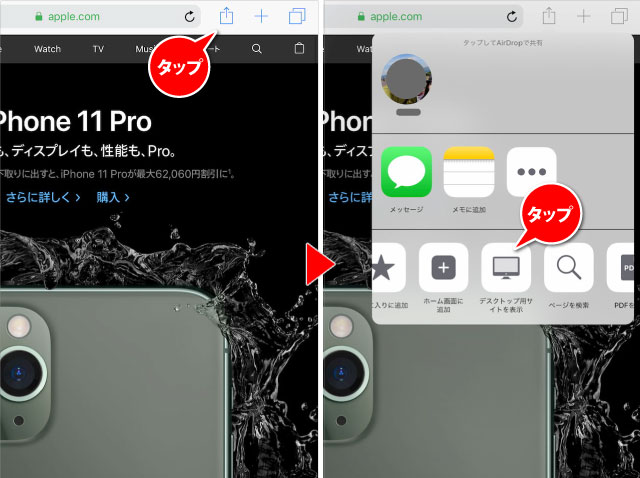
iOS 13を搭載したiPhoneでデスクトップ用のウェブサイトを表示する方法です。

- を表示
- 画面上、アドレスバーの右にあるをタップ
- をタップ
ちなみにデスクトップ用のウェブサイトからモバイル用のウェブサイトに戻したいときは、上の操作と同じことを行うとのところが、に変わっているので、それをタップします。
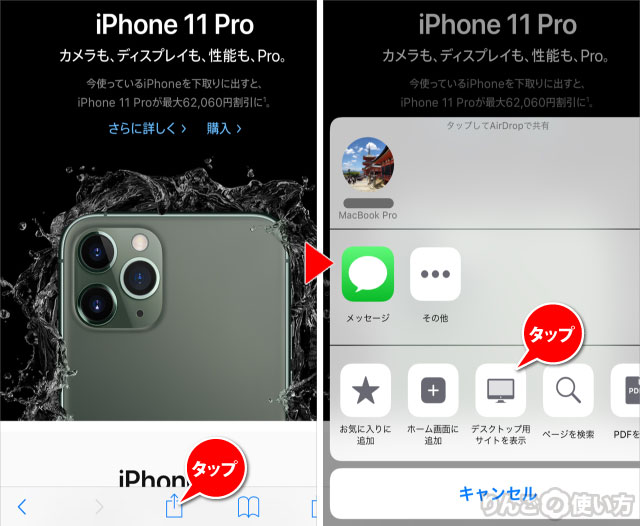
iPhone(iOS 12かそれ以前搭載)の場合
スポンサーリンク
iOS 12もしくはそれ以前のそれ以前のiOSを搭載しているiPhoneの場合は以下のようにデスクトップ版のウェブサイトを表示させることができます。

- を開く
- 画面下のメニューから真ん中のをタップ
- 画面一番下のメニューからをタップ。
もし画面一番下のメニューにデスクトップ用サイトを表示が見つけられないときは、そのメニューの部分を右から左にスワイプすると表示されるはずです。
iPad(iPadOS 13.1以降)の場合
iPadOSのSafariはデスクトップと同じ表示をしているため、というメニューがありません。
iPad(iOS 12.4かそれ以前)の場合
iOS 12.4、もしくはそれ以前のiPadでデスクトップ表示をさせる方法です。基本的にiOS 12.4かそれ以前を搭載したiPhoneと同じで、ボタンの位置が若干違う程度です。

- を開く
- 画面右上のをタップ
- 表示されたメニューの一番下からをタップ
以上でデスクトップ用のウェブサイトが表示されます。