スポンサーリンク
この記事ではWordPressのアプリがどのくらい使えるようになっているかレビューしていきます。
以前、当ブログでは「WordPress for iOSを使ってはいけない」という記事を投稿したことがあります。それから2年半ほど、全く使ってこなかったので、そろそろどうかな?と思い、改めて使ってみることにしました。
この記事はアプリ版WordPressの2021年4月の最新版、バージョン17.0をベースに書かれています。そのため最新版のWordPressと若干異なる可能性があります。その点ご了承ください
以前指摘したアプリ版WordPressの問題点
まず初めに以前僕がアプリ版のWordPressを使った時に問題視したことを書き出して、そこがどう改善されたのか検証していきます。
- HTMLの出力が酷すぎる
- 同期が遅すぎてデータが消える
レビューを書いたときはこの2つがあまりにも酷すぎて、他の細かいところは書きませんでした。とりあえずこの二点が2年半経って解消されなければ、正直アプリ版WordPressは今でも使う価値がないと思います。
[blogcard url=”https://iphone-manual.net/wordpress-for-ioswo-shiunoha-wei-xian/”]
HTMLの出力が酷すぎる→完全には解決せず
スポンサーリンク
以前のHTML出力は酷すぎました。
ビジュアルエディタで入力して、プレビューすると表示が壊れているなんて当たり前でした。
今回はそこまで酷くありませんが、やはり微妙です。
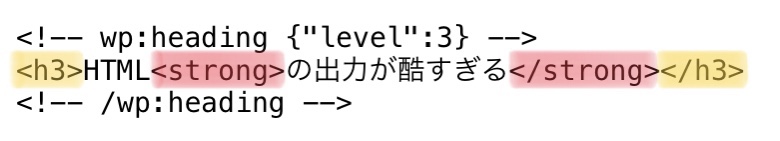
例えばH2やH3の見出しには必ずStrongのタグが割り込んでいます。しかもStrongが途中から入るという謎っぷりです。

ちなみに見出しの最初が半角英数字だとこういう現象になるのかな?と思ったりもしたのですが、そういうことではないみたいです。
今回はH3の中にStrongが1セット(?)だけ入っていますが、酷いときはそんなに長くない見出しの中にStrongが3セットも入っていました。
僕が使っているWordPressのテーマではStrongが入っていても入っていなくても見た目は変わりませんでしたが、お使いのWordPressのテーマによっては文字が太くなったり表示がか割ってくるが出たりするかもしれません。
その他にも以前はリストのHTMLがグチャグチャだったりしたのですが、今回はそこまで酷くありません。とはいえ見出しの中に紛れ込むStrongは公開前に全て手作業で取り除いた方が良さそうです。
同期が遅すぎてデータが消える→解決している
以前のWordPressアプリはエディタがバグだらけだったこともあって、最終的にMacで仕上げをする必要があったのですが、そのくせ同期が遅く、しかも同期がきちんと取れていないことが原因で書いたテキストが消えてしまうことが頻発しました。
スポンサーリンク
その辺については流石に改善されているっぽいです。
アプリ版Wordpressを使ってみた(2021年4月版)
さて2021年4月版の「アプリ版WordPressを使ってみた」をやってみて思ったことを書き出してみました。
ちなみにこの記事は基本的に全てアプリ版のWordPressを使っています。
一通り使えるけど。。
HTMLの出力が微妙な部分はありますが、それ以外は記事を書いてサムネイルやカテゴリー、タグを設定したりと、最低限のことはアプリ版WordPressの中で行うことができます。
ただ結局、HTMLを全てチェックして変な風になっていないかチェックして、表記が変なところを直すことを考えるとちょっと微妙です。
Markdownが使えない
まず始めに気になったのはMarkdownが使えないことです。
「Markdownって何?」という人にはあまり気にならないことかもしれません。
スポンサーリンク
ブラウザ版のWordPressは、H2の見出しを書くときテキスト入力する状態で ## の後に半角スペースを入れると自動的にH2の見出しに変換されます。
他にもリストを書くときは「* 半角スペース」で勝手にリストになります。こういった操作が非常に快適なのですが、アプリ版のWordPressでは対応していません。
そのため段落ではなく見出しを入れたいときは+を押して「見出しブロック」を挿入するのですが、H2がデフォルトで設定されているため、H2以外の見出しを入れたいときは、さらにH2からH3に切り替える操作が必要です。
モバイル版だからこそMarkdownは使えるようにして欲しかったです。
「段落」以外のブロックを追加するのが面倒
これは上のMarkdownが使えないのと内容が若干重複するのですが、段落以外のブロックを入れたいときの操作性が悪いです。
上でも触れた通り、Markdownが使えるとH2の見出しは##で。H3の見出しは###で書けましたが、それができません。その代わり4ステップも操作しなければなりません。
- 画面の+をタップ
- Headingをタップ
- 画面下からH2をタップ
- H3 見出し3をタップ
他にもブロックを選ぶとき検索がないため、+をタップした後、ブロックを探す必要があります。これも地味に作業効率を落とす原因になります。
すべてのブロックとは言いませんが、よく使われるブロックは書式を変えるアイコンが並ぶエリアに出しておいてくれると操作しやすいです。
スポンサーリンク
ブロックごとにHTMLの表示ができない
今回、アプリ版のWordPressは見出しのHTML出力が変だと分かったので、H2などの見出しを直そうとしました。
ところがアプリ版のWordPressはブラウザ版のWordPressと違って、ブロックごとにビジュアル表示からHTML表示にすることができません。そのため全体をHTML化させる必要があります。
そうなってくると一気に編集するのが大変だということに気がつきました。
また使うのは見送りになりました
2年半ぶりにWordPressのアプリを使ってみましたが、正直まだ日常的に使うのは控えた方が良さそうです。
以前よりはものすごく進化しています。
でも、ブロックを選ぶのが面倒だったり、H2やH3のHTMLにstrongを入れられて後でそのStrongを取り除く作業が発生することを考えると、後で余計な手間がかかるので使いたくありません。
メモ書き程度でもブロックは選びにくいし、HTMLを後で直す手間がかかることを考えると使いません。それならネットが繋がっている環境ならブラウザ版のWordPressを使うか、NotionやApple純正メモに記事の思いつきをメモしておいて、後でブラウザ版のWordpressで清書した方が結果的に効率が良さそうです。
ということでアプリ版のWordPressは再びお眠りいただして、ブラウザ版を活用して行きます。









