スポンサーリンク
この記事ではMac版のSafariで開発ツール(デベロッパーツール)を使えるようにする方法を紹介します。
Mac版のSafariは一見、Chromeでいうデベロッパーツール、Firefoxのインスペクタなどの開発機能がないように見えますが、Safariは開発ツールがないのではなく、通常は非表示にあっているだけなのです。
目次
MacのSafariで開発ツール(デベロッパツール)を使えるようにする方法
本来であれば「ブックマーク」と「ウィンドウ」の間に「開発」が表示されるのですが、初期設定では「開発」は表示されていません。

そこで少しだけSafariの設定を変えてあげます。

- 画面上にあるメニューバーからSafariをクリック
- 環境設定をクリック
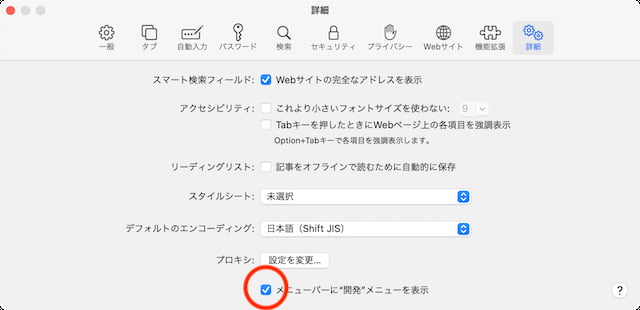
- 詳細をクリック
- メニューバーに開発メニューを表示にチェックを入れる
以上の操作で「ブックマーク」と「ウィンドウ」の間に「開発」が表示されます。

僕自身、開発ツールで普段使うのは「Webインスペクタ」のみなので、それ以外の機能はよく分かりませんが、SafariはChromeやFirefoxと比べて開発ツールがかなり充実しているように思えました。
Safari=シンプルな機能と思いがちなのですが、意外とこういう開発に使えるツールが揃っているのは意外でした。





