スポンサーリンク
Macのアプリやフォルダ、ファイルのアイコン画像をプレゼンや資料作りで使いたい、他にもYoutube動画やブログの記事を作る時にアイコン画像を使いたい。
そんなこと思うことありませんか?
スクリーンショットで使えることもあるのですが、背景を気にしなければならなかったり、そもそもスクリーンショットでは画像のサイズが小さすぎることも。
この記事ではMacアプリのアイコン画像(アイコンデータ)を取り出して、素材として使う方法を紹介します。
目次
Macのアプリのアイコンデータを画像として取り出す簡単な方法
Macのアプリのアイコンデータを抜き出すのはとても簡単です。

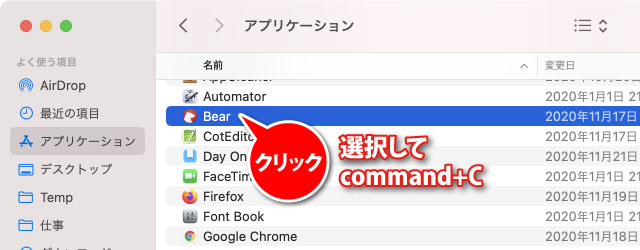
- アプリケーションフォルダを開く
- アイコンデータを抜き出したいアプリを選択。
- で。または画面上のメニューから▶

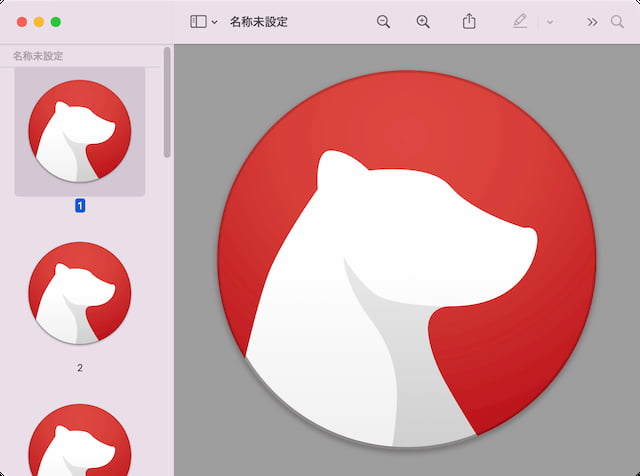
- アプリを起動
- 画面上のメニューから▶を選択
これで上のスクリーンショットのようにアイコンの画像を抜き出すことに成功しました。
スポンサーリンク
抜き出したアイコンの画像データを別の画像編集アプリで使いたい場合は、
- プレビューアプリのメニューからを選ぶ
- 適当なファイル形式で保存し、画像編集アプリで開く、または読み込む
- 画面上のメニューから▶を選択し、その後もしくはメニューから▶を選択し、画像編集アプリでをする
といういずれかの方法を使って、アイコンデータを活用することができます。
ちなみにアイコンの画像サイズは
- 1024 × 1024
- 512× 512
- 256× 256
- 128 × 128
などが用意されています。必要に応じてアイコンデータを書き出すようにしましょう。





